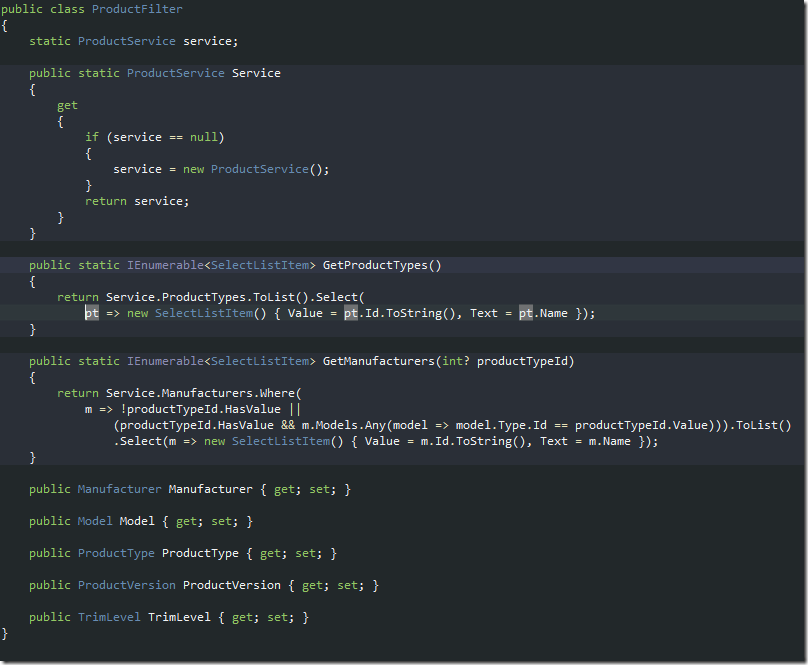
To make cascading dropdowns in application from part 1, I created ProductFilter:
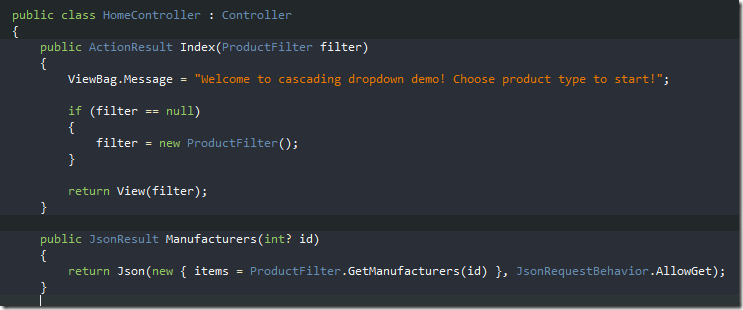
I will use this class as model for my home controller Index method:
Here you can also see Manufacturers JsonResult method, which is used for asynchronous refresh of second dropdown:
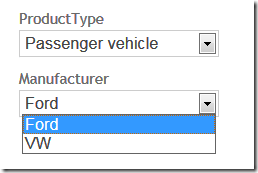
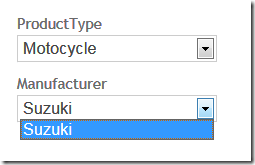
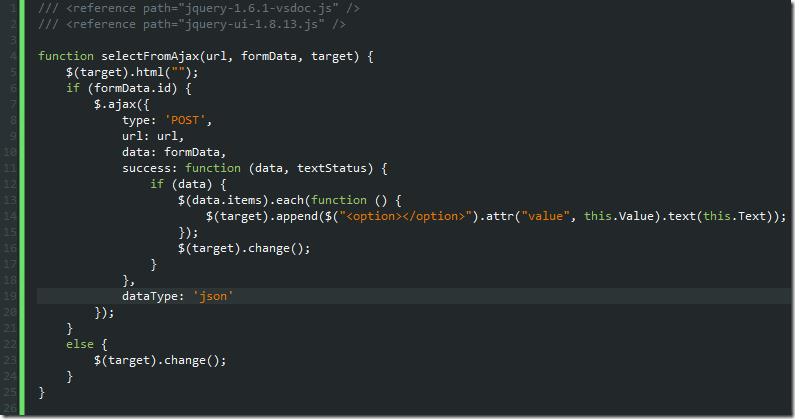
Manufacturer dropdown is loaded with manufacturers which produce models of chosen product type. This is made possible with simple jquery function:
This function accepts url of method which provides json list of items for dropdown, passes formData parameter with id, and places results into target for which selector “target” is provided.
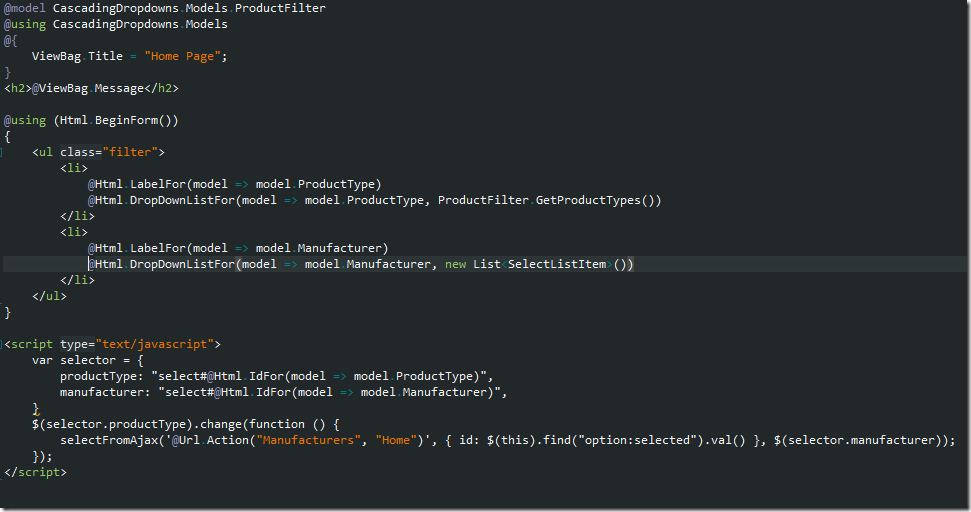
This is how my view from which this method is called looks:
Two dropdowns are created using standard MVC helpers, and onchange event function is attached using jquery. More dropdowns can be chained in the same way, there is only necessary to add change function in the same manner. However, this is no good, as event attachment is manual, and script must be written, and included into view as selectors are generated here. My goal is to make these event attachments unobtrusive, and I will write about that in part 3.
For now, you can download project source code here.